En este tutorial crearemos un efecto luminoso que puede servir de fondo para un banner, una firma o un header de un sitio web. Los pasos son los siguientes:
1. Crear un nuevo documento del tamaño deseado. Para este ejemplo utilizamos 1920x1200 pixels. Luego, llenar la capa de fondo con un gris oscuro (#121212)
2.Con la herramienta Rectángulo (U) crear un rectángulo en el medio, atravesando la imagen de izquierda a derecha. Usar color blanco.
3. Si utilizan Photoshop CS4, convertir el rectángulo a un Objeto Inteligente para poder aplicar filtros inteligentes. Luego ir a Filtro, Desenfocar, Desenfoque Gaussiano. Utilizar 10 pixeles para el Radio
4. Agregar otra capa y luego con la herramienta Pincel (B), utilizar un pincel muy suave, con 0 de dureza. Seleccionar blanco como color y comenczar a pintar algunos puntos. Utilizar las teclas [ y ] para reducir la opacidad del pincel. De esta forma será posible crear más variaciones.
Luego seleccionar la capa del rectángulo y la capa que acabamos de pintar e ir a Capa, Agrupar Capas. Las capas se colocarán en una carpeta en el panel de Capas. Cambiar el modo de fusión de esta carpeta a Sobreexponer color
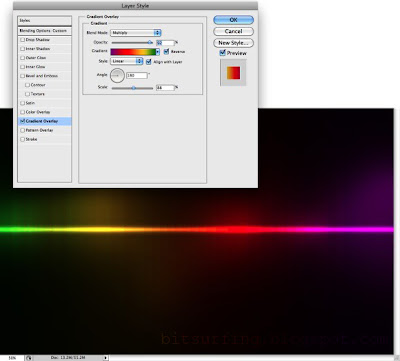
5. Agregar una nueva capa sobre la capa de fondo pero debajo de las demás capas. Luego, rellenar esta capa con cualquier color e ir a Capa, Estilo de Capa, Superposición de degradado. utilizar Multiplicar para el modo de Fusión, 90% para la opacidad, 180º para el estilo y para los colores utilizar púrpura, rojo, amarillo y verde. También en las Opciones de Fusión, cambiar la Opacidad de Relleno a 0. De esta forma la capa sólo tendrá la superposición de degradado.
Luego de este paso debería ser posible ver ya un bello y colorido fondo.
6. Crear una nueva capa, sobre la capa de gradiente y debajo de las demás. Luego ir a Filtro, Interpretar, Nubes. Asegurarse que está seleccionado el negro y el blanco como colores de fondo y frente. Luego del filtro de nubes, ir a Filtro, Desenfocar, Desenfoque Gaussiano. Utilizar 20 pixeles para el radio. Cambiar el modo de fusión a Luz Suave, luego con la herramienta Borrador (E) y utilizando un pincel muy suave, eliminar partes de la capa. La idea es hacer el gradiente menos uniforme, como si fuese humo.
7. Crear un nuevo documento utilizando 100 pixeles para el ancho y 10 pixeles para la altura. Cambiar el tamaño la capa de fondo de tal forma que sea la mitad de la altura, 5 pixeles. Seleccionar todo e ir a Editar, Definir patrón. Darle un nombre cualquiera y dispondremos de un patron a rayas.
Nuevamente en nuestro diseño, agregar una nueva capa sobre el fondo pero debajo de las demás, Luego con la herramienta Bote de Pintura (G) cambiar el tipo para el frente a "patrón". Seleccionar el patron a rayas que acabamos de crear y rellenar la capa con él. Luego cambiar la opacidad al 2% e ir a Filtro, Desenfoque, Desenfoque Gaussiano. Utilizar 2 pixeles para el radio






































3 comentarios:
Disculpa, no entiendo el paso 4 >.<
Tomas un pincel de color blanco y baja opacidad y vas haciendo "puntos" a lo largo de la línea, pero variando el tamaño del pincel. Es para crear esas manchas difusas que aparecen en la imagen
Publicar un comentario